CGI基礎講座第4回、CGI使用方法(2)です。
CGI、便利ですよね、でも扱い方が大変、用語も難しい。
ここでは、自作CGIを設置する方法を紹介します。
CGIで何かを作る為の参考物件を求めている方に、自作ツールを紹介し、改造方法も紹介したいと考えてます。
CGI,基礎講座、第4回 お迎え機能です。
ダウンロード&テストは、教材DownLoad いつもの場所。
CGIツール、お迎え機能に進んでください。
CGIの基本的な設置方法は、基礎知識ですでに紹介していますので、小生作のCGIの設定についての紹介がメインとなります。
教材DownLoad
ここに設置してありますので、ソースを表示して、コピーしていただければ設置できると思いますが・・・
ようこそモード
<SCRIPT type="text/javascript" src="http://home.pc-sup.com/cgi/count/user.cgi?mode=res"></SCRIPT>
フォームの表示
<FORM class="form" action="cgi/count/user.cgi"method="POST">[
ユーザー登録して下さい ]<BR>
お名前:<BR>
<INPUT class="form" size="26" type="text"name="name"
value=""><BR>
<INPUT class="form" type="submit" name="submit"value="送信">
<INPUT type="reset" value="クリア">
<INPUT class="form" type="submit" name="submit"value="ヘルプ"></FORM>
呼び出しは、2種類、
一番目は、「ようこそ○○さん」と表示する場合は、JavaScriptから呼び出し、
CGIファイル名の後に「?mode=res」を追加、CGIに引数を送る事が出来ます。
フォームからは、「action=」にファイル名を設定して、CGI側で、標準入力を調べれば、リンクできます。
この2つを、連続して設置してください。(離れていても問題ないが、見掛けの問題です)

設定方法
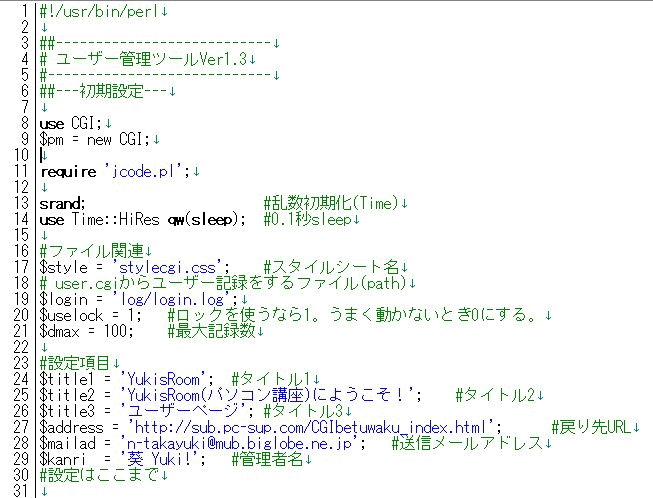
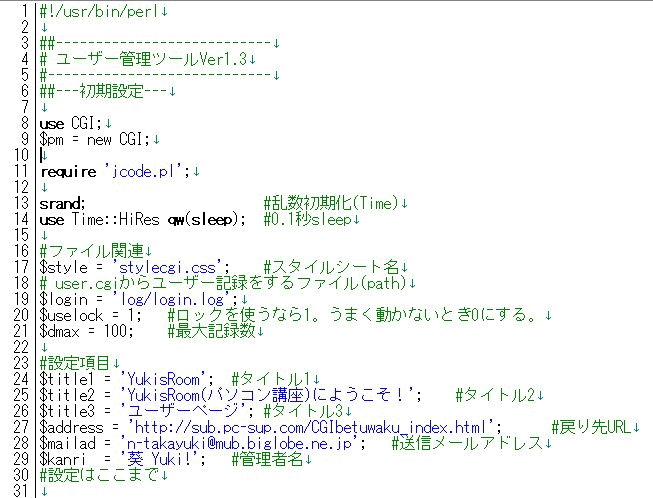
1行目、今回はlolipop用の設定です。
lolipopはこの方が安定して動きます。
サーバにより「#!/usr/local/bin/perl」に変更してください。
編集時には、改行コードを「LF」に設定して置いてください。
パーミッションは小生の場合「705」が標準ですが、サーバの指定に合わせてください。
ファイル設定
17行目、スタイルシート名
スタイルシートの役目は色づけ程度、あまり重要ではないが、こちらで見栄えの調整をします。
変更する場合は、他のツールも同じスタイルシートを使用する事にご留意願います。
19行目、ユーザー管理ファイル名、通常は、このままで動作します。
このCGIを置くフォルダに「log」の名前のフォルダを作り、中に「login.log」の名のファイルを用意してください。
作り方は、空のテキストファイルをメモ帳などで作成し、ファイル名を「login.log」に変更すればOKです。
フォルダ・ファイル共に、パーミッションは「705」でよいと思いますが、サーバに指定があればそれに従って下さい。
20行目、「$uselook」は、ファイル使用が重なったときの為に、リネーム処理を使うか、使わないか?
21行目は、ユーザー登録の最大数の設定です。
必ず設定する部分

24行目から、29行目までは、コメントと現在の設定を参考に、必ず設定してください。
そのままでは、小生のページにリンクし、小生の名前でメールが届いてしまいます。
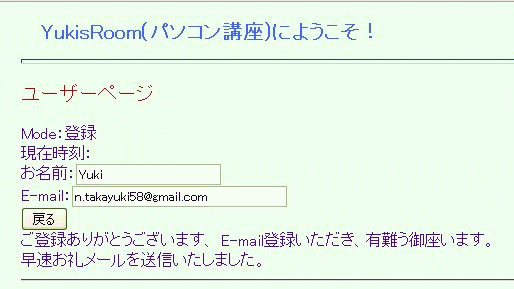
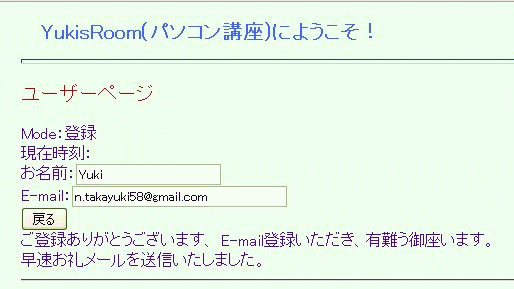
右図はサンクスページ、これを参考に、設定を変えてください。

サンクスメール
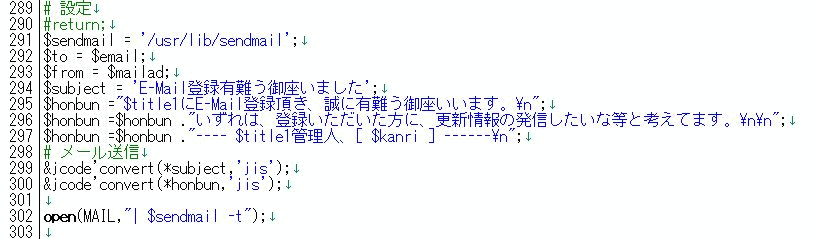
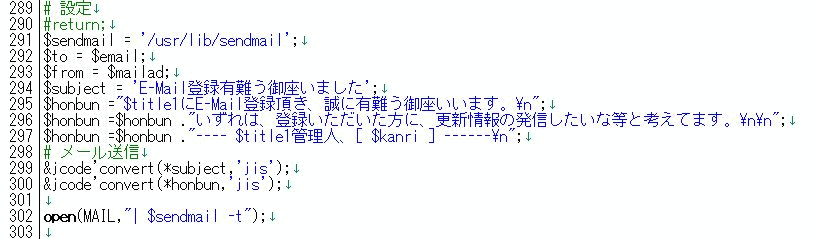
291行、sendmailのパス設定、お使いのサーバにあわせてください、ほとんどのサーバがこのままで良いと思いますが・・・
294行目は、表題の設定
295行目から、本文です、書式が変わらないように注意して、変更してください。
「””」と「’’」は、中に変数を含む場合に「””」を使うようにしています。
CGI基礎講座第4回、終了です。
|