HTML基礎講座第3回、HTML基礎講座初級編(3)です。
HTMLは、難しいですか?
ここまで2回終わりました、タグ打ちにはそろそろ馴れが出てくる頃ですね。
今回、もう少しタグが増えますが、頑張って覚えてください。
この講座では、ホームページを作る事が目的であり、HTMLは、必要な物に絞っております。
講座内に、HTML一覧基礎編を用意しました。
教材をご希望の方は、圧縮ファイルを用意しました。
教材DownLoad ここに、教材を置いてありますから、ダウンロードして下さい。
HTML基礎講座.第3回
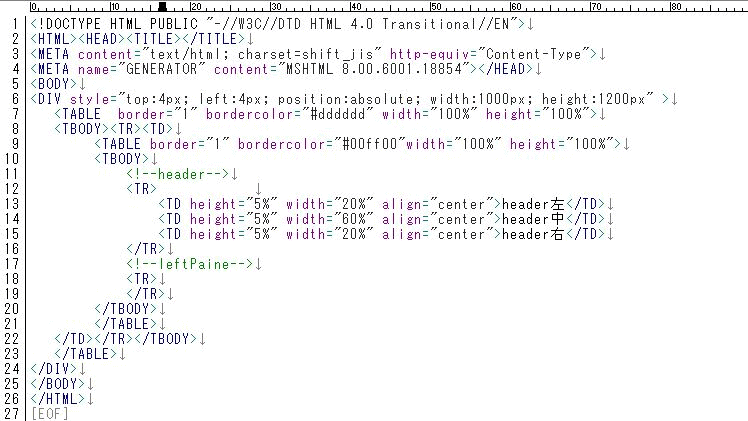
早速、テキストファイルを、第1回と同じものです。

今回は、ピクセル数の表現方法から、
6行目、<DIV style="top:4px; left:4px; position:absolute; width:1000px;height:1200px"
>
ここでは、style設定時の、標準的な表現方法、1ピクセルを、1pxと表現しています。
9行目、<TABLE border="1" bordercolor="#00ff00"width="100%"height="100%">
ここでは、width="100%"、標準タグの場合、"100"又は"100%"の2種類だけ、
最初の、"100"は、そのまま100ピクセルです、"100%"は、その時の設定幅に対する比率で設定する方法です。
6行目の設定を、7行目で引継ぎ、更に、9行目に引き継いでいきます。
しっかり、引継ぎを作っていかないと、ブラウザが混乱してしまいますね。
なぜ、"%"を使うのでしょうか。
其れは、後に、変更を加える時、6行目を変更するだけで、次々と引き継いでくれますから、簡単に変更できるんです。
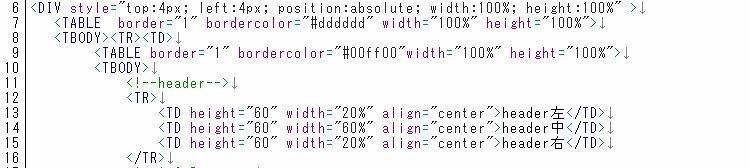
試しに、6行目を変更してみましょう。

6行目、<DIV style="top:4px; left:4px; position:absolute; width:100%;
height:100%" >
width:100%、height:100%に書き換えました。
プレビューを見ると、headerが狭くなってしまう、
13行目から15行目、<TD height="60" width="20%" align="center">header左</TD>
height="60"、ここは逆に、数値を固定する事にしました。
左ペインを作ります 
左ペインだけでは、作れません、常に、画面全体のまとめが出来ていないと、ブラウザが表示にまごつくでしょう。
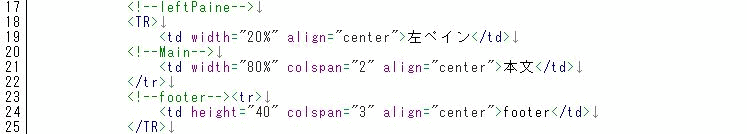
一気に、footer部分までの枠組みを決め、19行目から、24行目まで追加しました。
19行目と21行目、heightが指定して有りません、headerとfooterを数値で指定しましたので、残る部分すべてが対象になります。
一応の枠組みが出来てますから、ブラウザ表示して、ウィンドのサイズを変えてみて、表示の変化を確認して置いてください。
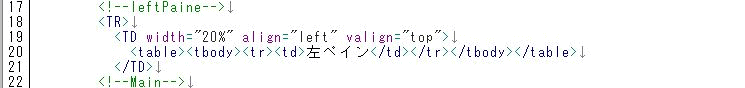
では、左ペインに戻ります。

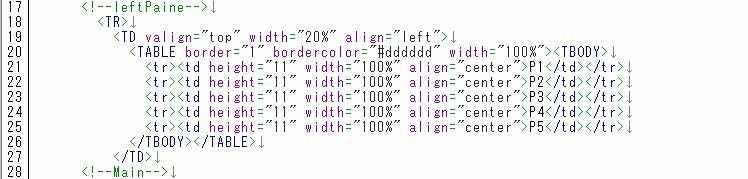
19行目をこの様に、3行に分けて打ち直してください。
20行目、tableの追加は、この様に、最初にセットを打ち込んでから整形に入るほうが楽なんです。
19行目は、tableを左上にセットする為の位置決めです。 
20行目を、20行から、26行までに展開して、5行分作ります。
左ペインは、リストを表示したり、サイトの歩き方、リンクバナーの他、広告表示など、多用途、目的は未だ決めません。
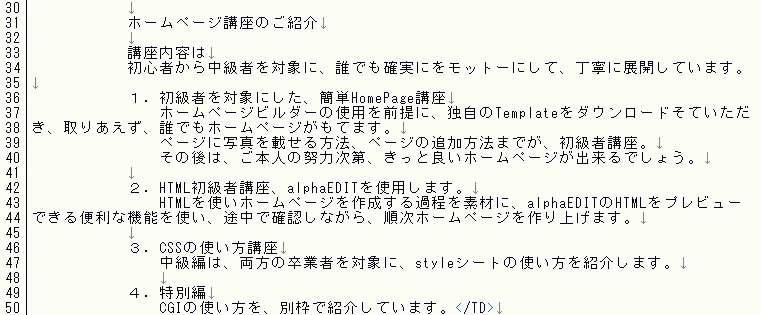
それでは、本文に入りますが、サイトの名前や、挨拶文が、必要ですね。
例は、この講座の紹介をするページにして見ます、適当に変更して打ち込んでください。
まずは、ベタ打ちで、打ち終わってから整形する事にしましょうか。 
小生は、こんな文書を用意しました。
皆さんは、独自の文書を打ち込んでください。
打ち込んだら、プレビューしてみてください、予想以上に見辛いですね。
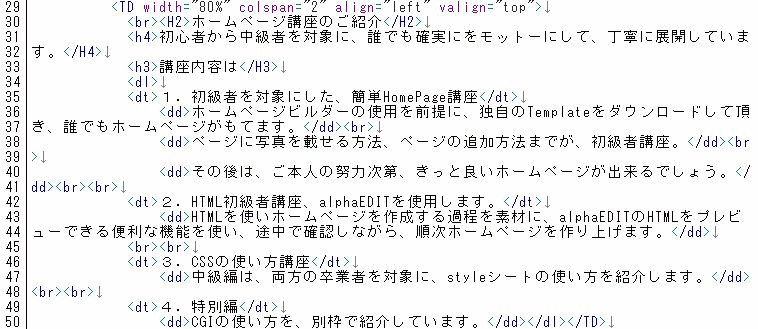
これを、整形してみます。 
この段階で使用した、タグを紹介します。
<h2></h2>、<h3></h3>、<h4></h4>、これは見出しタグ、<h6>最小〜<h1>最大まで6段階有ります。
<dl></dl>、定型方、定義型と呼ばれる、リストタグの一種類です、下の2段階で定義と解説文である事を宣言。
<dt></dt>、定義型タグと定義部分、用語解説なら、用語の部分です。
<dd></dd>、定義型タグの、解説部分、用語解説なら、解説と用例の部分に当ります。
34行目で、リストタグの開始を宣言
35行目が、用語に当る部分、36行、38行、40行で3回連続使用しています。
<br>、改行タグ、文章を改行します。
本文は、このほかにも、<p>、<span>、<font>、<b>、<i>、<u>、等のタグが使えます。
いずれも便利で、良いのですが、今回はここまでにしておきます。
次回第4回では、footer、header、の設定、TITLEバックの画像挿入を予定しています。
次回までに、ご自分らしい、文章に仕上げておいて下さいね。
では、また。 HTML基礎講座第3回終了です。
|