HTML基礎講座第2回、HTML基礎講座初級編(2)です。
今回は、表組みの練習をしていただきます。
表組みには、サイズ設定や、色の設定など、HTMLの基礎になる部分が詰まっています。
表組みを自由に出来るようになる為、しっかり覚えてください。
教材をご希望の方は、圧縮ファイルを用意しました。
教材DownLoad ここに、教材を置いてありますから、ダウンロードして下さい。
では、HTML基礎講座第2回、開始しましょうか。
HTML基礎講座.第2回
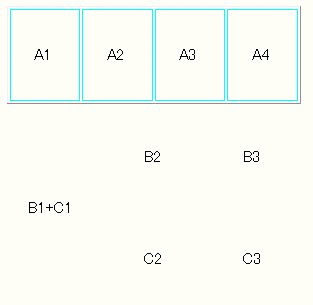
第2回、表組みの練習、先ずは、テキストファイル

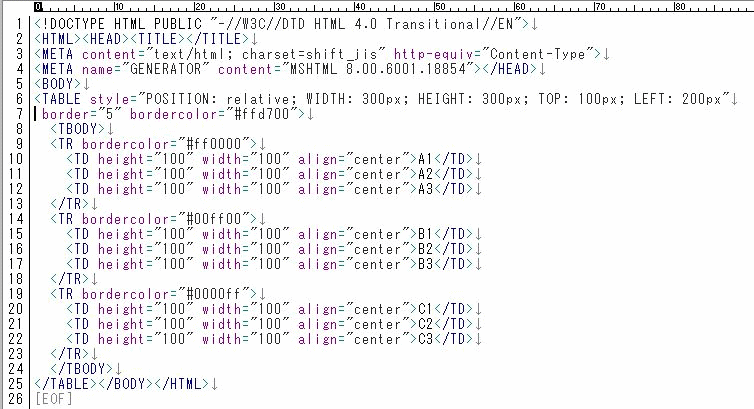
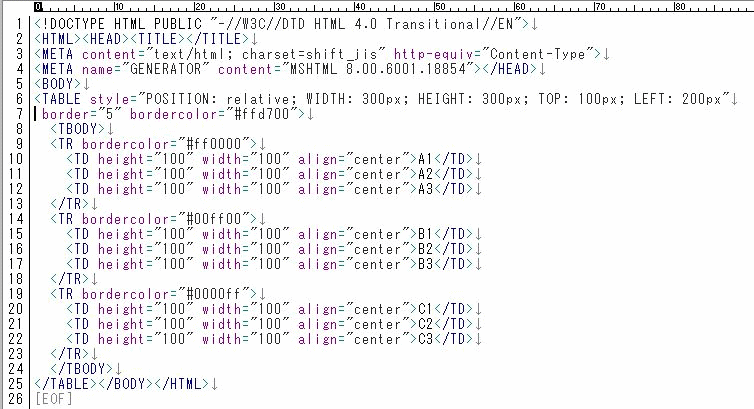
6行目から
<TABLE style="POSITION: relative; WIDTH: 300px; HEIGHT: 300px;
TOP: 100px; LEFT: 200px" border="5" bordercolor="#ffd700">
前回は、<div>にstyleを設定しましたが、今回は、<table>に設定して有ります。
「POSITION : relative」は、表示位置を相対位置で決めますと宣言しています。
width、幅300px、height、高さ300px、表示位置 top、縦位置100px、left、左から200pxの意味です。
相対位置の基準は画面の左上隅ですから、今回の使い方では、前回の「position : absolute」と結果は同じになりますね。
9行目から23行目で、3列3行の表を組んでいます。
ここで、注意点を、7行目で、表の外枠を設定しています、(これは、6行目の続き)border、境界線、5px、bordercolor、線の色、「#ffd700」、goldです。
色の設定と、色コードは、色コード一覧基礎編を御覧下さい。また。コードの見方は、2進数と16進数の項目に記載しておきました。
色コードは「color="#ffd700"」または、「color="gold"」の様に書きます。
表の作り方

前回、表の基本を紹介して終了しましたが、今回は、もう少し踏み込みますね。
9行目で、第一行の宣言、10行から12行で、3つのセルを設定していますね。
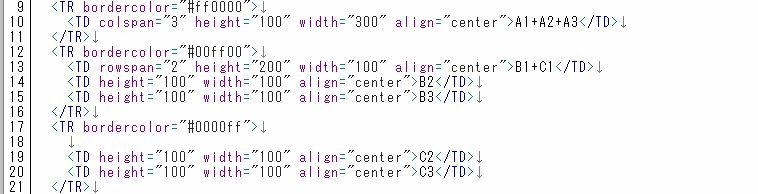
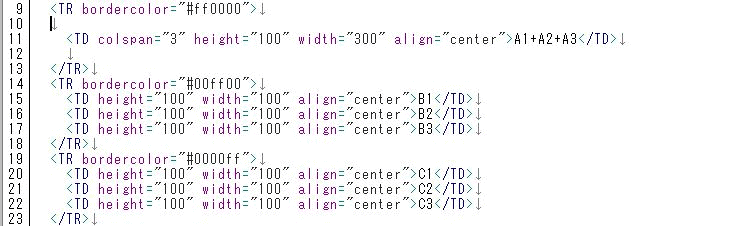
9行目、<TR bordercolor="#ff0000">、bordercolorは先ほどと同じで、色コードの設定、「#ff0000」は、「#」が、続く文字が数字だと、「ff0000」は、red赤色ですね。
10行目、<TD height="100" width="100" align="center">A1</TD>、height、セルの高さ、100px、width、セルの幅、100px、align、横位置、center、中央、中身は”A1”
<table>、<tbody>、<tr>、<td>、は総て、</td>、</tr>、</tbody>、</table>として、逆順で閉じる必要がある。

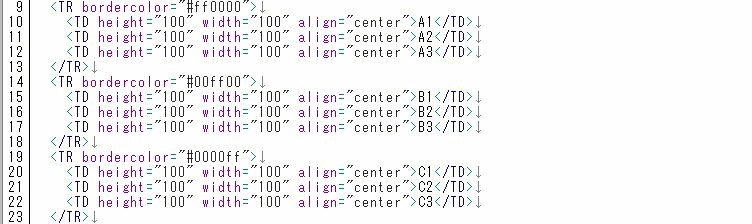
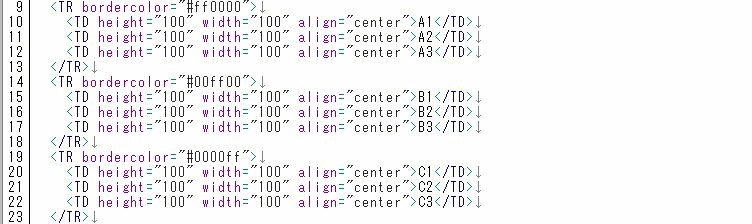
10行目から12行目まで、3行で3セルを横並びで設定できます。
10行目〜12行目&15行目〜17行目&20行目〜22行目で3行縦並びになります 。
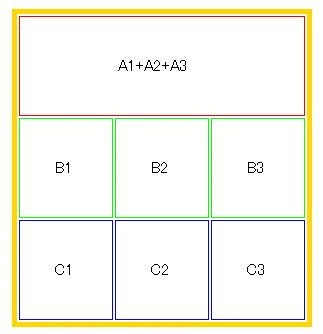
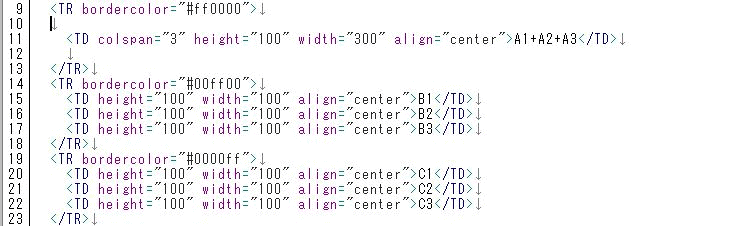
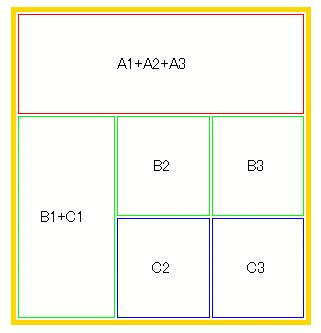
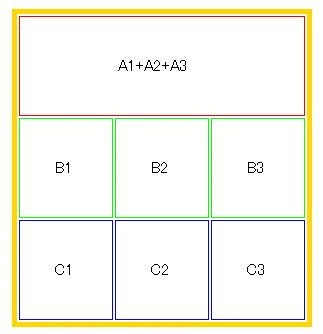
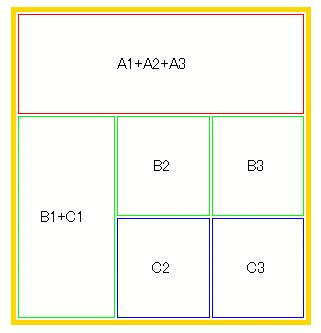
左の表のように変更するには、「colspan」を追加します。
下のセルに対して、3つ連結を意味する、「colspan="3"」を設定すれば良いわけです。
実例は、下記のようにしてください。

10行目と、12行目はわざと明けて有りますので、真似する必要はありません。
今度は、左図の様に縦に結合してみます。

今度は、左図の様に縦に結合してみます。
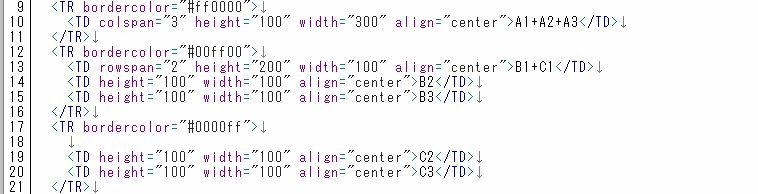
コードは、「rowspan="2"」の様に、「rowspan」を使用します。
もうお解かりの方もいると思いますが、
「col」は、columsの略、「colspan」は「column span」と覚えましょう。
「row」は、「rowspan」と覚えてください。
ちなみに、「colums」は列の意味、「row」は行ですね。
コードは、下記のように使用します。

13行目が、「rowspan」の構文です。

縦横の数値を打ち直せば、色々な表に対応できますが、出来ない事も御座います。
その時は、表のセルの中に、表を入子にしましょう。
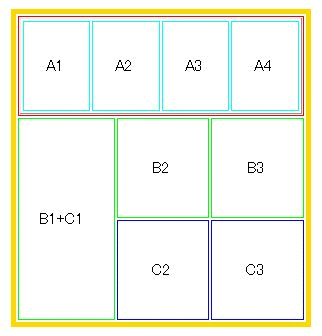
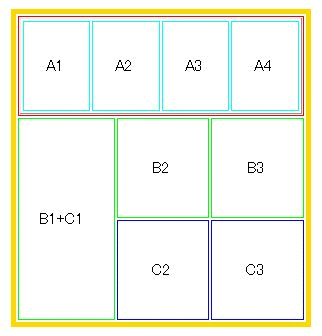
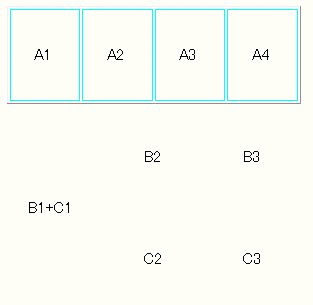
左図のように、下の表と別の切り分け位置を使用したい場合は、
入子の表を使用します。

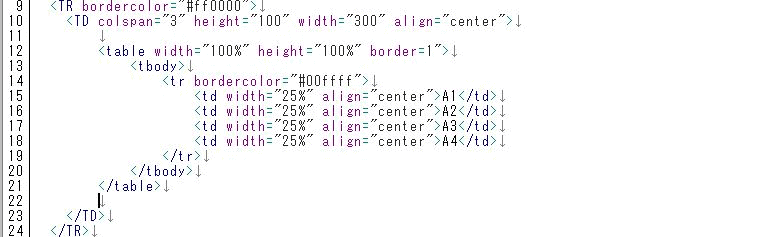
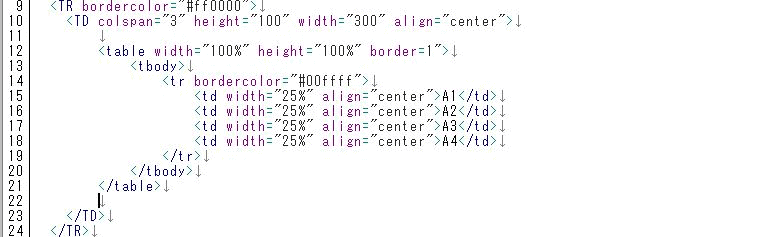
12行目から、21行目まで、追加変更した部分、新しい表なので、前の表のプロパティを引き継ぎません、それで、12行目に「border="1"」のプロパティを追加してあるわけです。

この例の様に、入子にした表にはプロパティが引き継がれない、この機能を使って、外側の罫線を消して、内側の罫線のみ残す事が出来るんです。
外側を消すと、左図のようになります。
必要以外の罫線を消す為のテクニックに使えます。
コードは示さないでおきます、何処か1箇所数字を「0」にするだけです。
次回までにご自分でやって見てください。
これで、第2回は終了です。
第3回は、元のファイルに戻り、表組みを完成させます。
途中で、widthなどの数値が「"200"」から「"100%"」の様に変わったの、気が付きましたか?
|