HTML基礎講座第1回、HTML基礎講座初級編(1)です。
HTMLは、難しいですか?
全部を覚えようとすると、結構な量がありますね、これでは確かに大変です。
この講座では、ホームページを作る事が目的であり、HTMLは、必要な物に絞っております。
講座内に、HTML一覧基礎編を用意しました。
多分、これだけ有れば、ホームページは作れます。
実は、別講座のHPB初級編でHomePagebuilderで作成したホームページから、使用していたタグを総て取出した物なのです。
補足が有る場合は、講座内で、随時紹介しながら、講座を進めます。
HTML基礎講座.第1回
当講座では、「alphaEDIT」を使って、解説してきます、TeraPad+FFFTPでも、ほぼ同様に扱えますが、出来れば「alphaEDIT」をインストールしてください。
「alphaEDIT」は、フリーソフト、TeraPad+FFFTPより、簡単に、HTML学習をしていただけます。
ダウンロード・インストール方法は、OnLineSoft紹介「alphaEDIT」
を参照願います。
教材をご希望の方は、圧縮ファイルを用意しました。
教材DownLoad ここに、教材を置いてありますから、ダウンロードして下さい。
第1回なので、方針を説明しておきます。
今回使用する、「alphaEDIT」は、WYSIWYG編集・HTMLソース編集の各機能が御座いますから、ホームページを十分に作る機能が備わっています。
しかし、この講座では、ホームページを作れれば良いのではなく、HTML編集に慣れていただくために、「alphaEDIT」の機能の一部分である、HTML文書のプレビュー機能を借りて、ホームページの基礎となるHTMLを習得していただきます。
基礎編は、ホームページ初級講座の教材で使用していた、HTMLタグの習得、中級ではCSSの利用による、修飾方法を予定しております。
HPBでもHTMLの編集は可能なんですが、HPBは高価なソフトなので、「alphaEDIT」を採用しました。
では、早速始めましょうか。

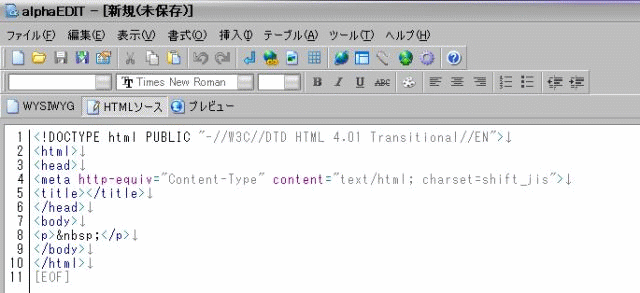
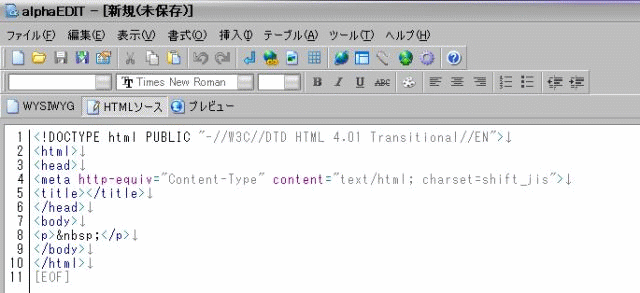
alphaEDITを起動して、新規作成をすると、ここまでが、入力済みです。
8行目が、此れから入力して行く部分、8行目を消して、次のように、入力してください。

少し長いんですが、頑張って入力して頂くんですが、注意事項が有ります。
HTMLに限らず、総てのプログラミングに共通の決まりごと、入力位置の移動に、スペースキーを使ってはいけません。
[TAB]、[BackSpace]、[Del]、[Enter]この4つのキーだけで、入力位置を調節してください。
スペースは、空白文字や半角・全角の文字として扱われてしまい、結果が思っても見ない事になってしまいます。
タグを覚えるには、打ち込むのが一番の早道、ナンですが、入力時はベタ打ちにして、改行だけでタグを打ち込んでしまい、整形はalphaEDITに任せてしまう方法も有ります。
それは、すべて打ち終わったら、WYSIWYG編集に一度切り替えて、HTMLソース編集に戻ると自動整形してくれる機能が付いてます。
多少修正するだけで、同じに整形できて便利です。
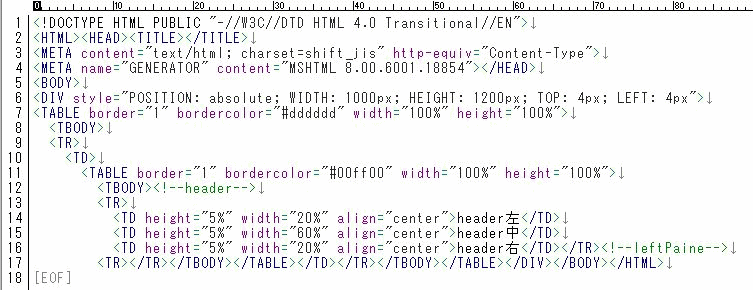
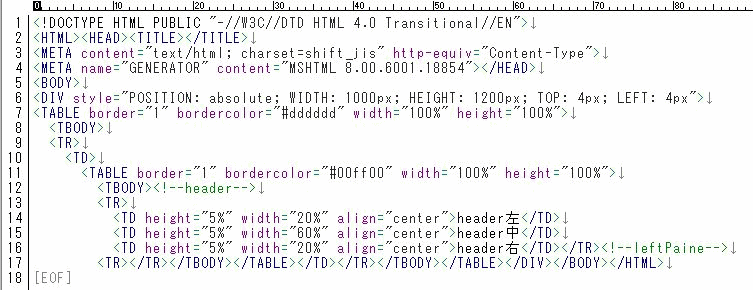
試しに、自動整形してみると、

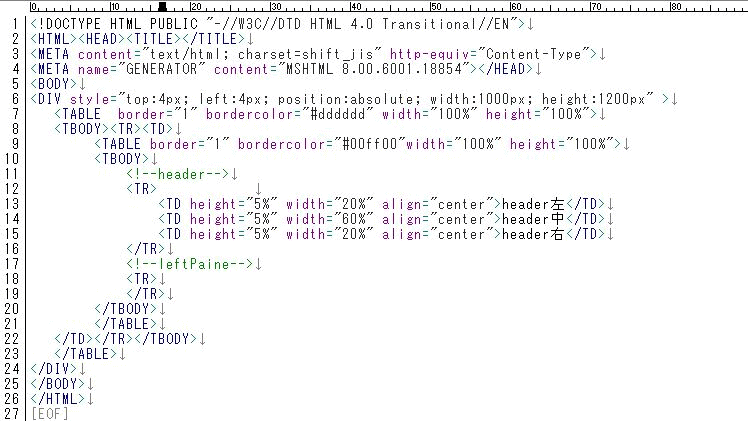
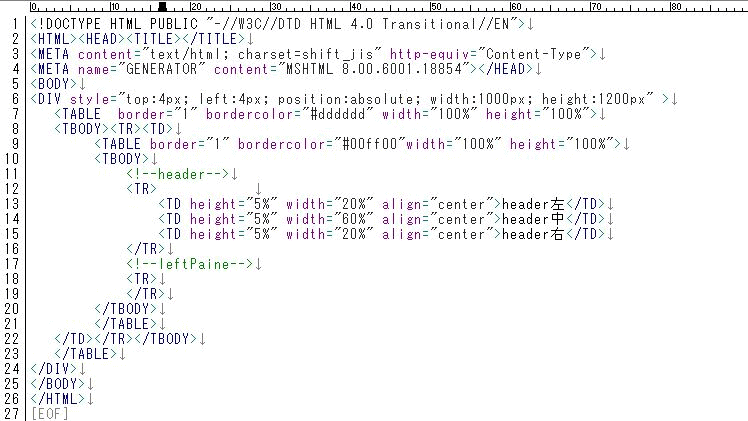
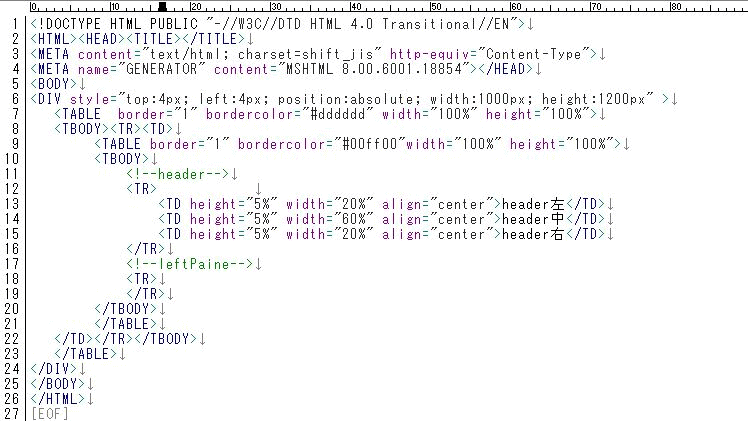
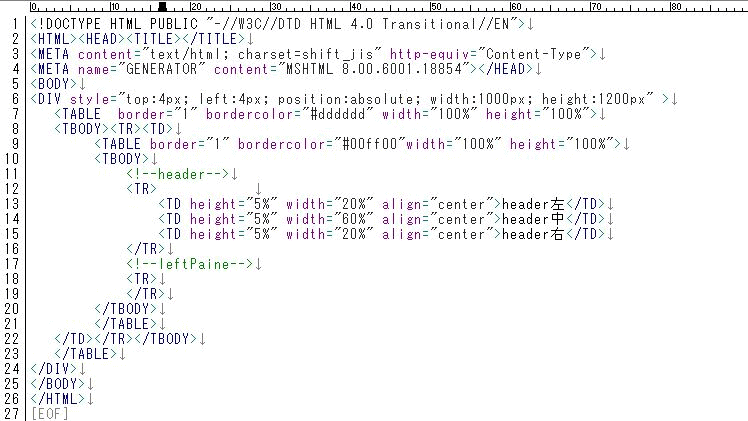
こんな感じになります、これでは、説明がし辛いので、小生の整形画面で順に説明していきます。

では、説明していきます。
1行目から4行目まで、順番が入れ替わったりしてますが、alphaEDITの自動出力部分で変更していません。
この部分は、取りあえずはおまじない、こうするもんだ、で良いでしょう。
基礎講座の終わり近く、HTMLに慣れたころに、変更方法と共に解説します。
6行目から、入力した部分ですが、いきなり難解な部分ですね。
一応説明しますが、今は判らなくても大丈夫、徐々に進むうちに、意味が判るようになります。
<div>一括りの範囲を指定するタグ、25行目の</div>とセットで、一纏に括っています。
ここでは、表示位置を決め、画面の大きさを指定しています。
タグの用途は、HTML一覧基礎編に記載済み、「position : absolute」だけ抜けてますね、これはセットで、表示位置を絶対位置で決めますと宣言しています。
表示位置は、「top」上端、4px、隙間4px、「left」左に4px、隙間4px、大きさは、「width」幅、1000px、「height」高さ、1200px、今は、この様に設定するんだ位で見て置いてください。
7行目8行目で、「table」表を設定しています、この表は22行目23行目で閉じています。
見比べて頂けると、順序が反対で、閉じるほうには、</>が付いている事が判りますね。
表を作る手順は
<table> 表を作りますと宣言
<tbody> 表の本体を作ります。
<tr> 列を作りますと宣言
<td> 列に、セルを追加します。(セルはます目のこと)
文章など
</td> セルを閉じます
</tr> 列を閉じます
</tbody> 本体を閉じます
</table> 表の作成終了宣言
これで、一列一行の一ますだけの表が出来ます、ただの四角ですが・・・
今回は、これで終わりですが、ファイルを保存して置いてください。
次回は、表組みの実践練習を挟み、表の意味と作り方を覚えていただきます。
このファイルは、第3回に引き続き解説を加えていきますので、その時まで、適当に弄って、変化を見て置いてください。
追加、保存後に、「ツール」メニューの「外部ブラウザ起動」で表示を確認してください。
ホームページビルダーの方は、「ツール」→「ブラウザ」からですね。
では、また。
|