HTML基礎講座第6回、HTML基礎講座中級編(1)です。
HTML基礎講座中級編は、スタイルシートの練習です。
前回までに、HTMLで作成した文書にCSS(スタイルシート)を追加します。
今回、CSSの編集にはTeraPadを使用します。まだインストールがお済みでない場合、タブ設定が出来る他のエディターでも使用可能です。
教材をご希望の方は、圧縮ファイルを用意しました。
教材DownLoad ここに、教材を置いてありますから、ダウンロードして下さい。
HTML基礎講座.第6回、中級編です
スタイルシートは、CSS、Cascading Style Sheet (カスケーディング・スタイルシート)と言う記述で書くのが標準のようです。
他にどんな言語が有るのか知りませんが、CSSを使っておけば問題ないでしょう。
「<META content="text/css" http-equiv="Content-Style-Type">」
これが、このページは、CSSを使用するという宣言文です。
「<LINK rel="stylesheet" type="text/css" href="style1.css"media="all">」
こちらで、スタイルシートのファイル名「style1.css」を指定しています。
スタイル設定は、これまでにも使用していますから、其の設定を、外部ファイルに記載するだけの事ですね。
では、なぜその様な事をするのでしょうか?
スタイルシートを変更する事で、サイト全体を一気に変更する、こんな事も出来るからなんです。
もう1つ、検索エンジンに、優しいんだそうですが、これは一寸、眉唾でしょう。
小生は、細かな設定がやり易いからだと理解しています。
HTMLで原型を作り上げ、スタイルシートで修飾を加える、2段階に分けることで、コードが見やすくなる点が最大の利点と考えています。
ブラウザには、スタイルシートをカットする(無視する)機能が有りますから、スタイルシートナシの場合でも最低限の表示が出来るようにしていく必要があると考えますが、スタイルシート一辺倒のページも見かけますね。
前置きはこの位で本題に入ります。

7行目、8行目に、先ほどの記述がありますね、HTMLでの変更点は、この他には、もう一点あり、

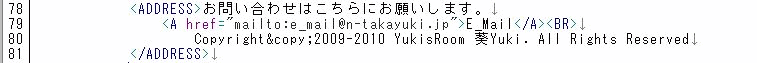
Footerを<address></address>ではさんで、ここが著作権とお知らせ部分であると知らせることにしました。
その他には、文例を多少見直してあるぐらい、殆ど変更はありません。
尚、このファイルは今後も余り弄りません。
CSSファイルの準備
CSSファイルは、通常のテキストファイルを、拡張子「css」で保存すれば、OK、
メモ帳でも、大丈夫ですが、「TeraPad」が使いやすいでしょう。
では、TeraPadが使えるものとして、進めます。
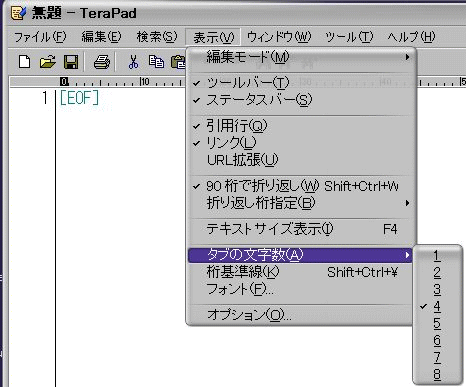
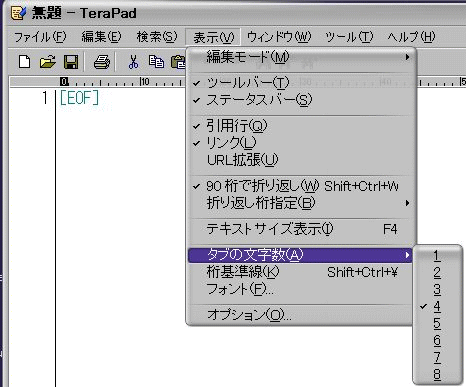
TeraPadは、90行で折り返し、の他に、タブの文字数を「4」に設定して置いてください。
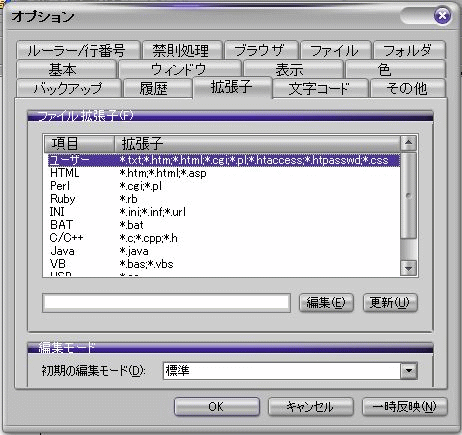
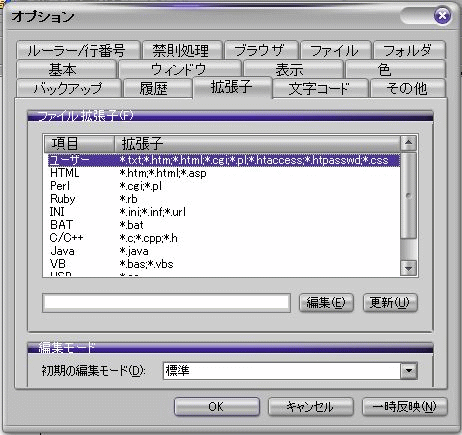
もう1つ、オプションの拡張子に、「*.Css」を加えた方が良いですかね、
 
では、新規作成、何も無いまま一度、名前をつけて保存、保存場所は、HTMLと同じ場所、ファイル名は、「sytle.css」、先ほどHTML文書に設定しましたので、同じ名前を指定します。
これで準備完了です。
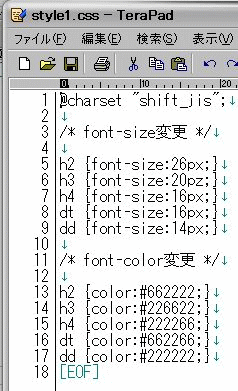
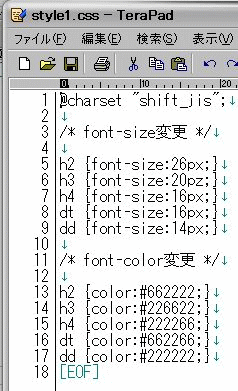
 では、一行目から、「@charset "shift_jis";」これは、シフトジスで書きますよ、 では、一行目から、「@charset "shift_jis";」これは、シフトジスで書きますよ、
決まり文句、必ず一行目に入れておけば良いでしょう。
2行目以降では、半角スペースで区切る事以外、問題ないので、そのまま打ち込んでください。
一行の場合、この様な記述の方が紛れが起きません、馴れてきたら、整形方法を考えましょう。
3行目、11行目は、コメント、「/* 」スラッシュ・アスタリスクのセットで覚えた方が良いと思います。
閉じる場合は、其の逆順ですね。
一行づつが、ライブラリを増やすと思って、丁寧にお願いします。
5行目から9行目は、フォントサイズの設定
タグの場合は「<h2 style="font-size:26px">と設定しても同じなんですが、
<h2></h2>のタグが沢山ある場合面倒ですよね、スタイルシートは其れを一括して行う為の物です。
各タグに、本来の物以外のサイズを設定する事が出来ますから、数字を打ち直して試してみてください。
打ち直したら、必ず上書き保存、保存しないと、CSSが更新されませんからご注意を、
13行目から17行目は、文字色の設定。
<H2 style="color:red">の様に書き込むのと同じ、内部書き込みが優先します。
部分的に、変更する場合の為に、タグに書き込む方法も覚えましょう。
よく似た構文ですから、覚え易いですよ。
ここで、おさらい、色指定の方法です。
「color:red」の様にカラー名を書く場合、「color:#ff0000」の様に16進3桁で書き込む場合、又は「color:#f00」の様に16進3桁で表す場合、
どれでも同じ「赤色」になる事も確認して置いてください。
このほかにも%を使って表す方法も有りますね。
もう1つ、<FONT color="#660000">の記述も有りますが、「””」で囲む以外は総て同じです。
次回は、表もどき、枠と背景色です、では、また。 HTML基礎講座第6回、中級編第1回終了です。
| 


 では、一行目から、「@charset "shift_jis";」これは、シフトジスで書きますよ、
では、一行目から、「@charset "shift_jis";」これは、シフトジスで書きますよ、