HTML活用講座第1回、HTML活用講座(1)です。
HTML活用講座は、HTMLとCSSの連携講座です。
基礎講座で築いた知識に加えて、知識の幅を広げていきましょう。
今回、CSSの編集にはTeraPadを使用します。まだインストールがお済みでない場合、タブ設定が出来る他のエディターでも使用可能です。
教材をご希望の方は、圧縮ファイルを用意しました。
「教材DownLoad」 ここに、教材を置いてありますから、ダウンロードして下さい。
HTML活用講座.第1回
第1回なので、活用講座について説明して置きます。
HTMLで、ホームページを作る所までは、もう行きましたね。
今度は、今迄に未使用のタグを紹介しながら、便利?な使い方を紹介してみようと思います。
活用講座では、tableを極力使いません、HTML入力は、ベタ打ち、CSSで、整形して行きます。
と言う事で、思いついたものから、今回は、テキストの段組です。
テストですから3列に分割してみますが、実際に3段は使わないかもしれませんね?

活用講座では、コードの横幅を100文字にしました。
改行を減らしても、活用講座でなら、大丈夫と判断したからなんです。
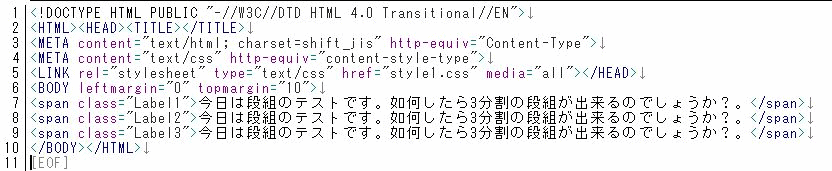
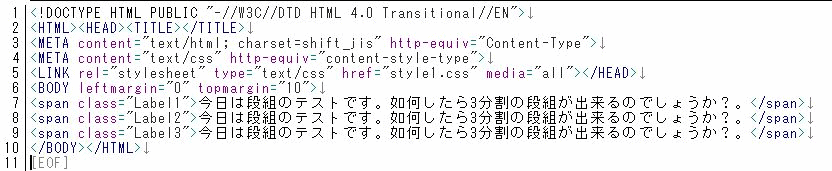
では、4行目と5行目、ここは、CSSの使用宣言とCSSファイル名の指定ですね。
6行目が新しいプロパティです。
Leftmarginは、左右のマージン(0)、Topmarginは、上下のマージン(0)と説明があるが、
右と、下は、関係ないから、左と上の隙間調整と考えて良いでしょう。
本文は、7行目から、9行目、class名以外は総て同じです。
整形は、CSSで行います。

整形は、CSSで行います。
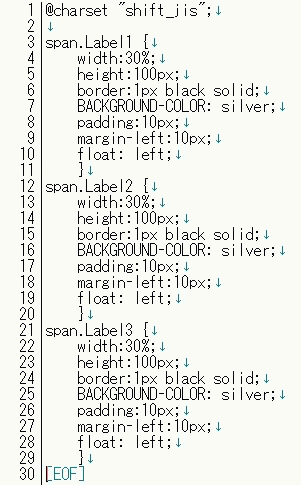
「style1.css」ファイルの内容は、右図の通り。
殆ど、繰り返しなので、打ち込んでくださいね、「TeaPad」を使うと便利ですよ。
CSSでは、「float:left」が、新しいプロパティです。
次の項目を右に回りこみ表示、指定要素を左に配置して、右側はご自由にって事か。
これを入れとか無いと、上手く表示できません。
後は、基礎講座で、総て済んでますね。
数字を打ち直して実験してみてください。
IE系のブラウザとFirefoxでは多少表示が変わります。ご承知置きくださいね。
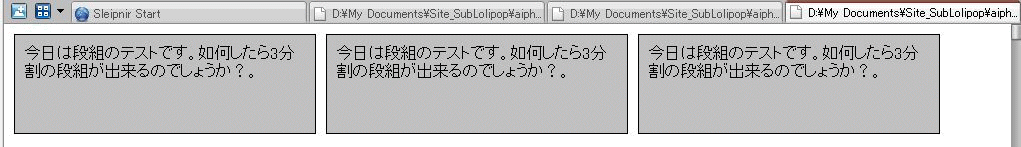
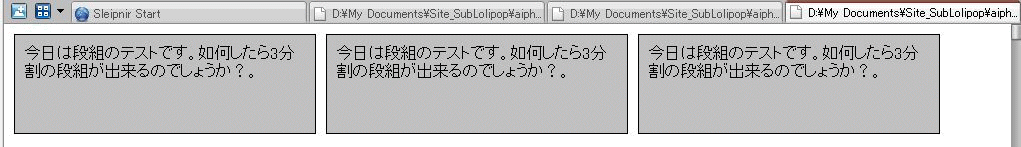
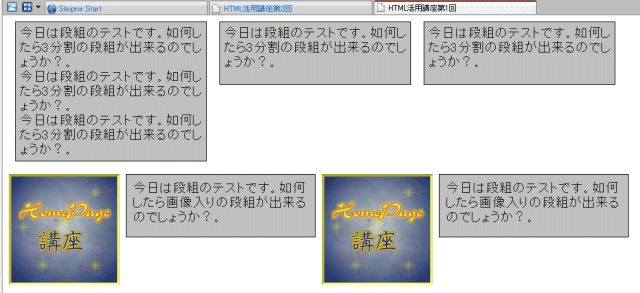
サンプル1
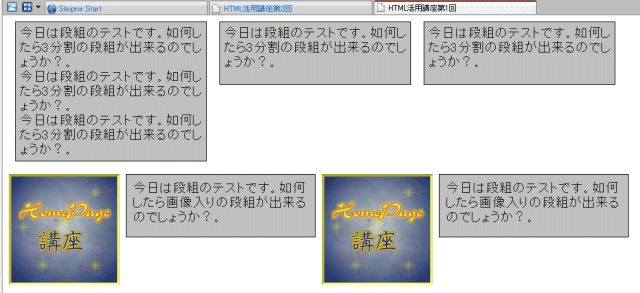
ブラウザ表示でお試し下さい。

これは、スレイプニル(IE系のブラウザ)での表示です。
widthの30%の意味も。数値を打ち直してテストしてくださいね。
今度は、画像を挟み込んで見ましょうか。

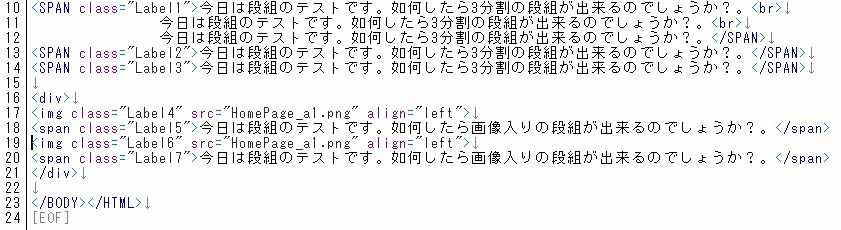
10行目から、文章を長くしています。
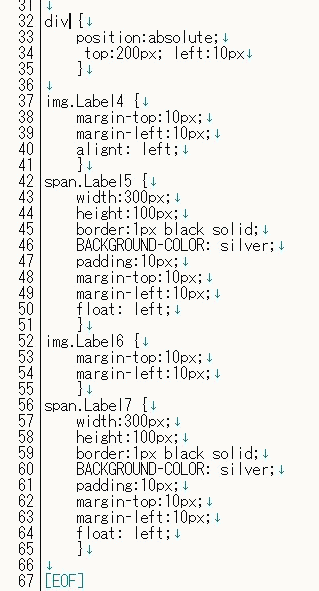
16行目から、21行目、何回もでているタグですが、<img class="Label4" src="HomePage_a1.png"
align="left">
最後に、「align="left"」を追加してあります、先ほどの「float:left」の画像版といったところ、タグコードの方に書き込みます。
繰り返しですから、打ち込みは簡単ですね。ダウンロードなさった方は、2つのファイル共に、No2に切り替えてください。

先ほどのコードの続きです。
32行目〜35行目、positionを絶対指定で、上から200pxの位置に設定しています。
これで、一応の表示は出来ますが、横幅が広くないと駄目だし、文字数が増えたり、また文字を拡大すると、駄目ですね。
サンプル2
ブラウザ表示でお試し下さい。

次は、また別の方法、
32行目からの、<div>のプロパティを、「clear:both;」に打ち直してください。
勿論半角でお願いします。
打ち直したら、保存、確かめてみましょう。
今度は、スレイプニルなら良さそうですね。
Firefoxは、横幅を狭くすると、IE系とは別の挙動をしてしまいます。研究課題です。

サンプル3
ブラウザ表示でお試し下さい。
スレイプニルで、文字最大に設定しましたが、表示が崩れません。
今回は、ここまで、次回は、これを実際に何処に使うのか?
ご期待下さい。
HTML活用講座第1回、終了です。
|