HTML基礎講座第4回、HTML基礎講座初級編(4)です。
ここまで3回終わりました、タグ内には馴れましたか?
今回、特殊なタグが出て来ます、頑張って覚えてください。
この講座では、ホームページを作る事が目的であり、HTMLは、必要な物に絞っております。
講座内に、HTML一覧基礎編を用意しました。
教材をご希望の方は、圧縮ファイルを用意しました。
教材DownLoad ここに、教材を置いてありますから、ダウンロードして下さい。
では、HTML基礎講座第4回、開始しましょうか。
HTML基礎講座.第4回
早速、テキストファイルを、第3回終了時の続きです。

今回は、ページの公開に向けて、各部を整えていきます。
最初は、ページ情報の部分から、講座開始時に、後で説明すると言った部分です。
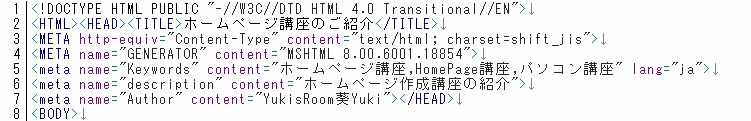
1行目、<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
WWWの規格、W3Cに準拠した、HTML4.0で記述している文書の意味。
2行目、<HTML><HEAD><TITLE>ホームページ講座のご紹介</TITLE>
<HTML>は、HTML文書の開始、<HEAD>は、ヘッダー開始、<TITLE>は、ページタイトルの開始、
タイトル、「御自分のページにつける名前」を書き入れて、</TITLE>で、閉じます。
3行目、<META http-equiv="Content-Type" content="text/html;charset=shift_jis">
ここから<META>情報、この行は、シフトジスコードで記載するを宣言、これにより、文字化けを防止します。
4行目、<META name="GENERATOR" content="MSHTML 8.00.6001.18854">
alphaEDITが、書き込んだ物ですが、ページの作成ソフトの記載です。無くても問題ないものですね。
5行目、<meta name="Keywords" content="ホームページ講座,HomePage講座,パソコン講座"
lang="ja">
今回追加、検索情報を登録する書式、例として、入力してみました。
6行目、<meta name="description" content="ホームページ作成講座の紹介">
今回追加、ページの内容を簡潔に表す物、検索対策のひとつです。
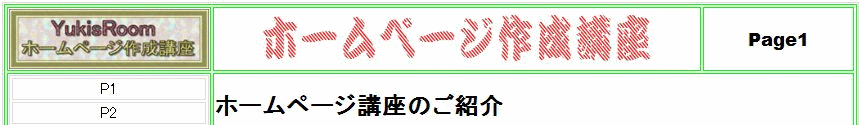
次は、画面上のヘッダー部分に、ページのバナーとロゴを入れます。

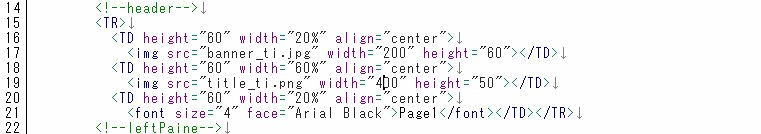
17行目、<img src="banner_ti.jpg" width="200" height="60"></TD>
画像表示(banner_ti.jpg)を幅200px、高さ60pxで表示、「img src=」の後に、画像名を”banner_ti.jpg”のように指定します。
画像ファイルは、ページと同じ場所に保存してください。これ、結構大事、極力参照を控えるようにしてください。
19行目、<img src="title_ti.png" width="400" height="50"></TD>
画像表示(title_ti.png)を幅400px、高さ50pxで表示、タイトルは、目を引く物なので、ただの文字ではなく、画像にしています。
21行目、<font size="4" face="Arial Black">Page1</font></TD></TR>
ここでは、フォントサイズ&フォントを変更して、テキスト「Page1」を表示しています。
フォントサイズは、<font></font>タグを使い、「size」は、1〜7の数字、又は、標準サイズに対して+1、−1、の様に指定します。
通常の設定では、3がフォントの基準サイズなので、−2から+4まで、設定範囲が有ります。
もう1つの、face="Arial Black"は、フォントの設定、標準フォントなので、文字のままにして有ります、(ページ番号は変わるものですからね)

プレビュー表示は、この様になります、(ブラウザで、幅を狭めてからキャプチャーしました)
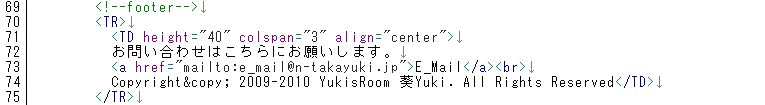
今度は、Footerの設定です。

コードと表示を同時に見ながらにしましょうか。
73行目、<a href="mailto:e_mail@n-takayuki.jp">E_Mail</a><br>
メールを使うときの書式、小生のメールアドレスです。
74行目、Copyright© 2009-2010 YukisRoom 葵Yuki. All Rights Reserved</TD>
テキストなんですが、サークルCの表示に特殊文字を使っています。
「©」と小文字で書くと、「©」になるわけです。
これで、基本部分の入力終了です。
いくつか、書式であると紹介した部分は、メモ帳などにコピーしておき、コピー&ペーストをご利用になってください。
最後の、著作権表示は、特に、メモをしたほうが便利です。
今度は、緑色の仮枠を消しましょう。

10行目が外枠、12行目が緑色の内枠です。
これで、形は整いました、
FTPの説明をしておきましょう。 FTPとは、サーバにアップロードして、ご自分のページを公開する事。
 
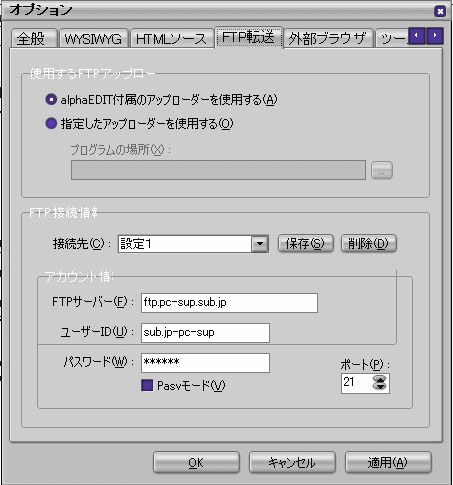
FTP転送は、alphaEDITの場合、「ツール」→「オプション」から、FTP転送タブに、アカウントを設定します。
フォルダは指定が無いようですね。
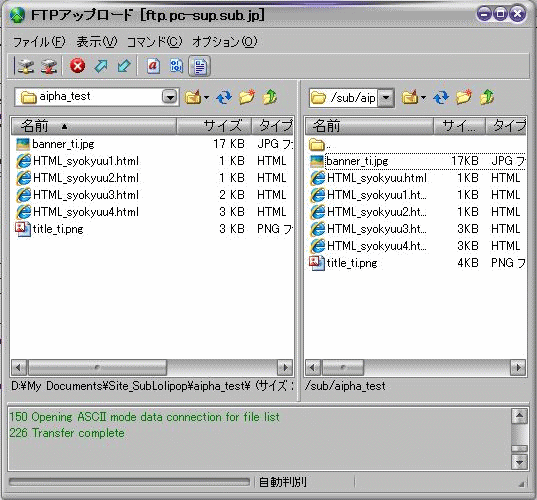
実際に転送するときは、「ツール」→「FTPアップロード」を選択。
転送元、転送先のフォルダを確認して、アップロードしてください。
転送先のファイルを開く事まで、できるようです。
FFFTPは、より高機能です、設定方法もほぼ同じなので、こちらも設定しておいてください。
さっぱりした状態が好みの方は、ここまでで終了です。
後は、ページの飾り付けですから、興味の無い方は、ここまでで初級編卒業されても結構です。
次回は、重ねあわせ表示と背景画像の設定を紹介します。
HTML基礎講座第4回終了です。
|