HTML活用講座第3回、HTML活用講座(3)です。
HTML活用講座は、HTMLとCSSの連携講座です。
基礎講座で築いた知識に加えて、知識の幅を広げていきましょう。
今回、CSSの編集にはTeraPadを使用します。まだインストールがお済みでない場合、タブ設定が出来る他のエディターでも使用可能です。
教材をご希望の方は、圧縮ファイルを用意しました。
教材DownLoad ここに、教材を置いてありますから、ダウンロードして下さい。
HTML活用講座.第3回
前回の続きとはいえ、かなりの変更点が在ります。
CSSは、変更箇所を打ち直すこと自体が最高の練習では有りますが。
面倒な方は、ダウンロードをお試し願います。

では、変更箇所と、変更理由を中心に紹介していきます。
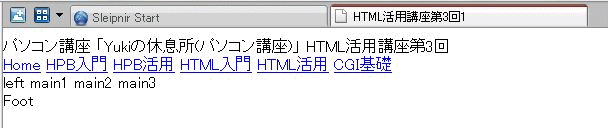
右上のように、CSSが無い状態では、これだけしかないんです。

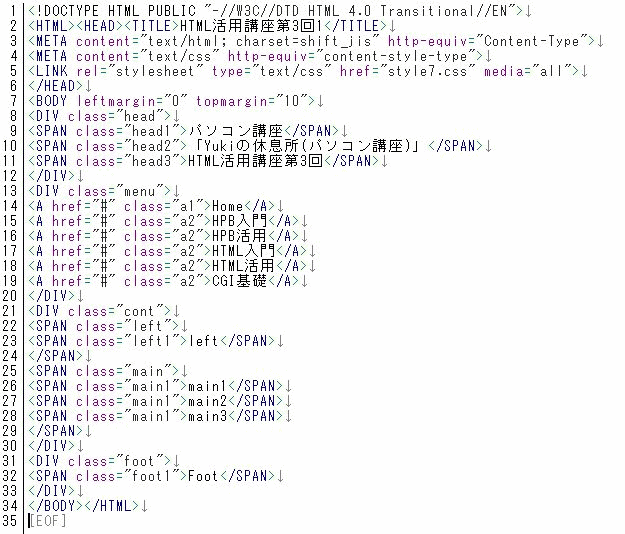
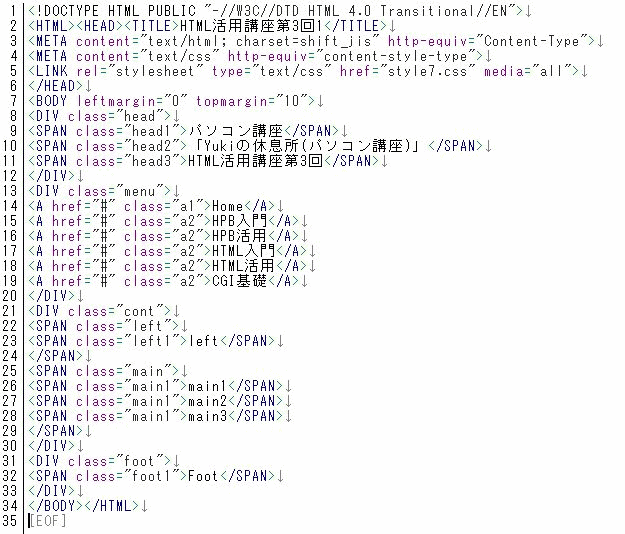
同様に、HTMLコードも同様に右図のように、かなり短い物です。
CSSは、1ページだけ、作るのでは、無駄ともいえますが、今回作る部分は、全Pageに適用する予定、50ページの予定であれば、ここで、しっかり作っておけば、後が楽になります。
右の、HTMLコードは、項目名を変えたのは別にすると、Footer部分も、他の箇所と同じ構造にして、同じ設定方法を取れるようにした事だけです。

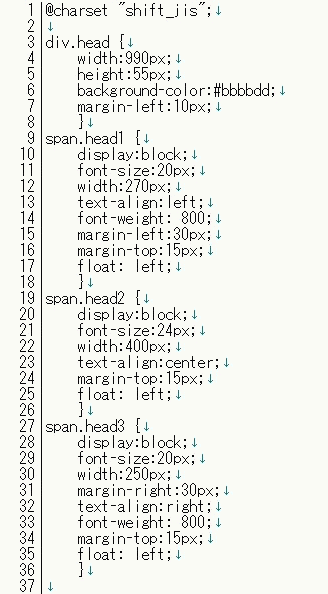
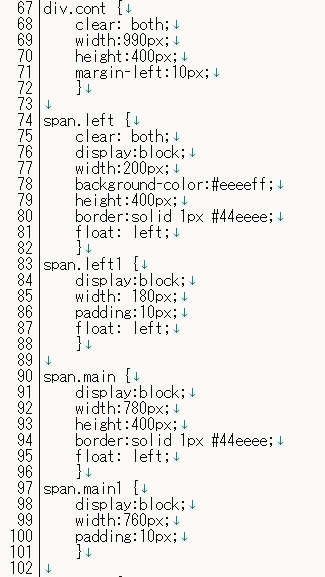
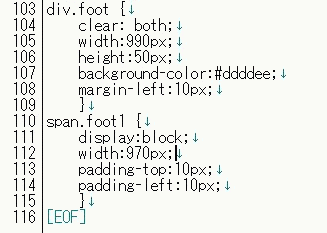
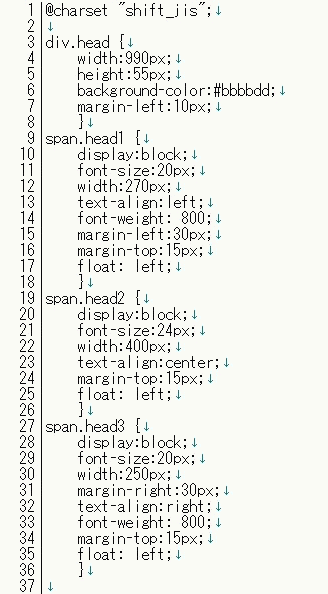
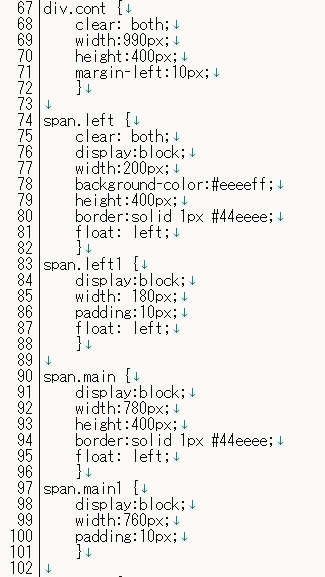
こちらは、CSS、大分長くなりました。
もうそろそろ、分割管理を考えなければいけませんね。
今回の変更の目的はブラウザによる、表示の違いを出来る限り解消する為、
一番大きな違いは、paddingの違い、
「padding-top」の扱いに違いがあり、スレイプニルは、上方に隙間なのに、ファイヤーフォックスは、上下に隙間が出来ます。
「padding-left」も同様なので、どちらも基本的に削除・変更、関連数値の変更をしました。
もう1つ、borderの扱いも違うようですが、これは気を使う以外対策なし。
「display:block;」は、前回説明しましたが、ブロック要素に変換するプロパティです。
ヘッダ部分のspanをブロック要素に変更してから、テキストの配置位置を変更し、回り込みを設定しています。
これも、ブラウザによる違い解消の為です。
ファイヤーフォックスとスレイプニルでは100%の意味が変わるようです。

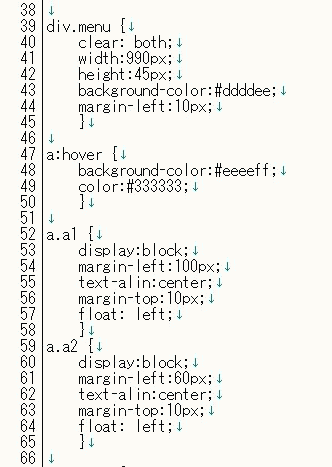
メニュー部分も同様に、padding-topとpadding-leftを除き、aタグに、マージンを設定しています。
「a:hover」新しいプロパティですね。
これは、リンクの設定の1つで、マウスが乗った時の表示を指定できます。
a.a1は、最初のメニュー「home」ですね、マージン100pxで、右にずらして表示できます。
a.a2は、その他のメニュー、マージンを60pxに設定しています。
%設定は、ズレガ大きくなる為、総てpxに変更しました。

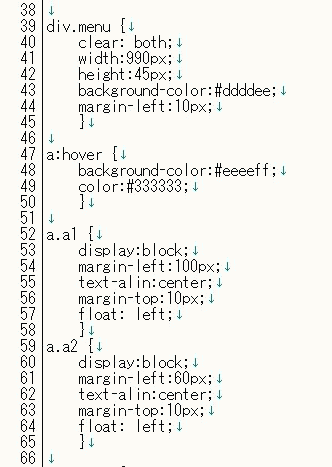
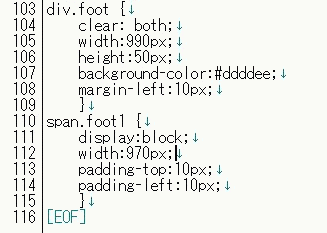
contentsの部分です、
幅は990px+余白10px、計1000pxです。
heightは仮に、400pxに設定して有りますが、内容により、今後変更します。
leftとmainで計1000pxにすると、改行されてしまうブラウザ対策の為、
合計を余白込み990pxに設定してますが、borderを削除後に変更します。
span.left、width180px+(padding10px*2)=200pxの計算です。
borderを内に描くか、外に描くかで、ピクセル合計がブラウザにより変化しますから、今回は、枠なしに変更予定です。

Footer部分も同じ設定に変更して、全体を統一しました。
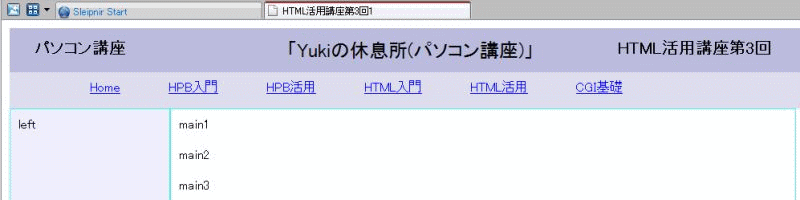
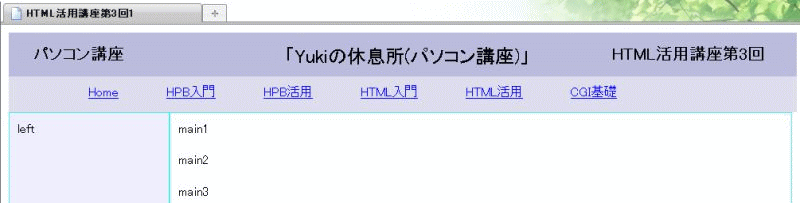
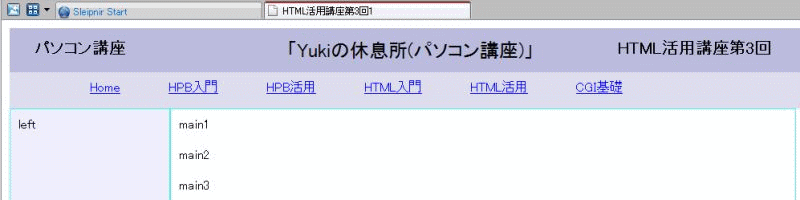
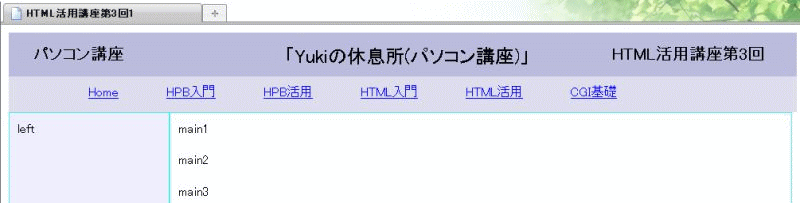
サンプル7 ブラウザで確認できます。
上段がスレイプニル、下段がファイヤーフォックスの表示です。
たまたま、2つを例に挙げてますが、その他のブラウザもどちらかの表示になります。
次回は、ナビゲーション部分を作成します。


CSSコードを総て表示したら、長くなりましたので、Pageを変更して、第4回にします。
HTML活用講座第3回、終了です。
|